I'm working on a project right now that requires us to have a search modal. The feature is actually inspired by the "Quick Search" experience in Notion. I looked around for a component that was already created that would do this for me. I couldn't find one, so I wrote my own!
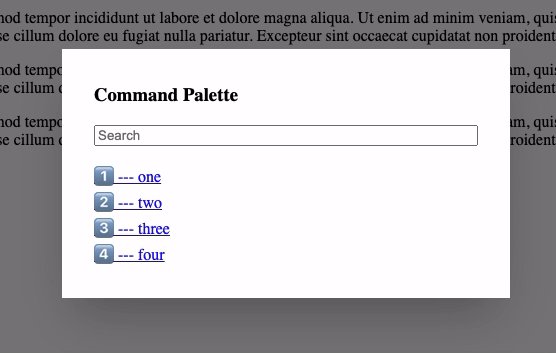
This component allows you to create modal popups that emulate omnibar, command palette, open anywhere, or other "search and act" functions/features. It is really simple and uses slots to make it easier to customize. It comes with some basic styling so you don't have to fight with it too much.
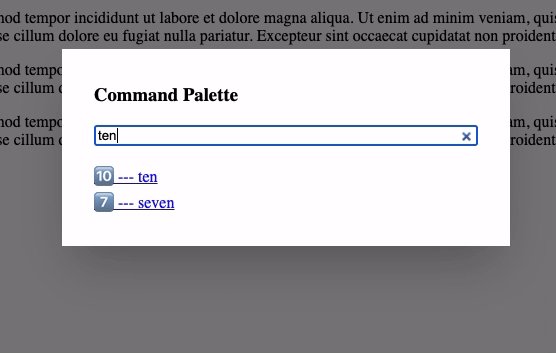
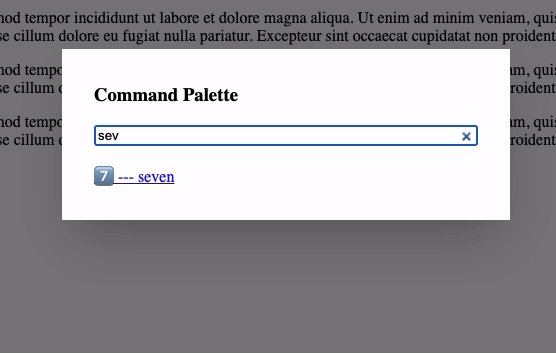
One of the cool things about the search box in the modal is that it is using Fuse.js for the filtering part. This means you can search complex objects really easy. You can even rank-order properties that are being searched! Pretty slick, right?
Demo
Check out the website for the component in order to view the demo.
Features
- built-in filtering using Fuse.js
- custom key combo support
- listens for
esckey - bring your own styling (basic styles included)
- arrow key support
- uses slots for best flexibility
- "off-click" closes the modal
Installation
npm install vue-omnibar
Global Usage
import Vue from 'vue';
import Omnibar from 'vue-omnibar';
Vue.component('omnibar', Omnibar);
In Single File Components
import Omnibar from 'vue-omnibar';
export default {
// ...
components: {
Omnibar,
},
// ...
};
To learn more, check out the website for the component.
James Doyle
I'm a full-stack developer, co-organizer of PHP Vancouver meetup, and winner of a Canadian Developer 30 under 30 award. I'm a huge Open Source advocate and contributor to a lot of projects in my community. When I am not sitting at a computer, I'm trying to perfect some other skill.