If you use Slack, then you have probably noticed the awesome feature they have for generating nice meta data whenever you paste a URL or an image.
That is pretty slick! So how does it know what to grab for us?
From the Slack website:
It fetches as little of the page as it can (using HTTP Range headers) to extract meta tags about the content. Specifically, we are looking for oEmbed and Twitter Card / Open Graph tags. If a page's tags refer to an image, video, or audio file, we will fetch that file as well to check validity and extract other metadata.
I've never used oEmbed, so I am going to skip that.
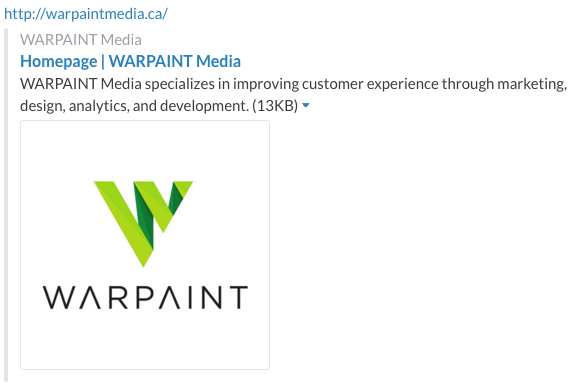
Let's break down each part of the resulting meta fetch by Slack. Here is what we have, and the order it appears.
- WARPAINT Media (Site Title)
- Homepage | WARPAINT Media (Page Title)
- WARPAINT Media specializes in improving customer experience through marketing, design, analytics, and development. (Meta Description)
Now we can look at the Open Graph meta tags that are being used to generate these results:
<meta property="og:site_name" content="WARPAINT Media">
<meta property="og:title" content="Homepage | WARPAINT Media">
<meta property="og:description" content="WARPAINT Media specializes in improving customer experience through marketing, design, analytics, and development.">
<meta property="og:image" content="http://warpaintmedia.ca/img/meta-image.jpg">
<meta property="og:url" content="http://warpaintmedia.ca">
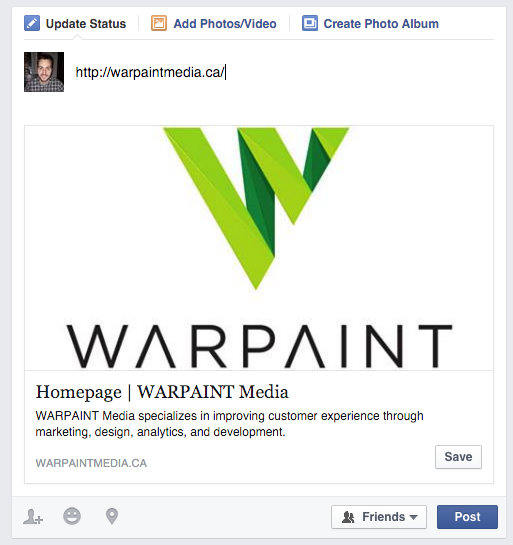
Open Graph tags are pretty popular. The biggest user of Open Graph is Facebook. Here is the result when the link is shared on Facebook:
Make sure you test your tags using the Facebook Open Graph Object Debugger. This will help you spot errors in your tags. If there are errors, Slack will not load the content. You need to have valid tags to make Slack work nicely.
How about the Twitter Card meta tags?
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Homepage | WARPAINT Media">
<meta name="twitter:description" content="WARPAINT Media specializes in improving customer experience through marketing, design, analytics, and development.">
<meta name="twitter:site" content="@warpaintmedia">
<meta name="twitter:creator" content="@warpaintmedia">
<meta name="twitter:url" content="http://warpaintmedia.ca">
<meta name="twitter:image:src" content="http://warpaintmedia.ca/img/meta-image.jpg">
As you noticed, there is no "site title" being set. You can also see in the screenshot that Twitter doesn't really care about the site title, they just show the page title. If that was something you wanted to adjust, then you would tweak the twitter:title tag to reflect what you wanted for a page title.
Now you may have copied these Twitter meta tags and pasted them in your site and filled in your information. That will not work. You need to use the Twitter Card Validator to test, and then register, your account and URL.
When you
James Doyle
I'm a full-stack developer, co-organizer of PHP Vancouver meetup, and winner of a Canadian Developer 30 under 30 award. I'm a huge Open Source advocate and contributor to a lot of projects in my community. When I am not sitting at a computer, I'm trying to perfect some other skill.